АИС Абитуриент СФУ
01.01.202201.08.2022
UI/UX‑дизайн сервиса и мобильного приложения АИС «Абитуриент» для приемной кампании СФУ
Технологии
Figma
Miro
460
часов разработки20
специалистов в команде на проектЧтобы создать IT‑решение для приемной кампании Сибирского федерального университета, мы провели аналитику: изучили рабочие процессы, выяснили, чего ждут от сервиса операторы, какие потребности абитуриентов нужно закрыть. На основе этого разработали систему с удобным, интуитивно понятным интерфейсом. Дизайн не утяжеляет восприятие информации, а наоборот — помогает пользователю добиться цели.
Проблема и задача
У университета уже был свой сервис для приема документов, использовавшийся в течение 20 лет. С течением времени его дизайн устарел, перестал соответствовать актуальным требованиям. Поэтому от нас требовалось:
на основе аналитики продумать структуру нового сервиса;
сделать понятный, не перегруженный дизайн, удобный для сотрудников и абитуриентов;
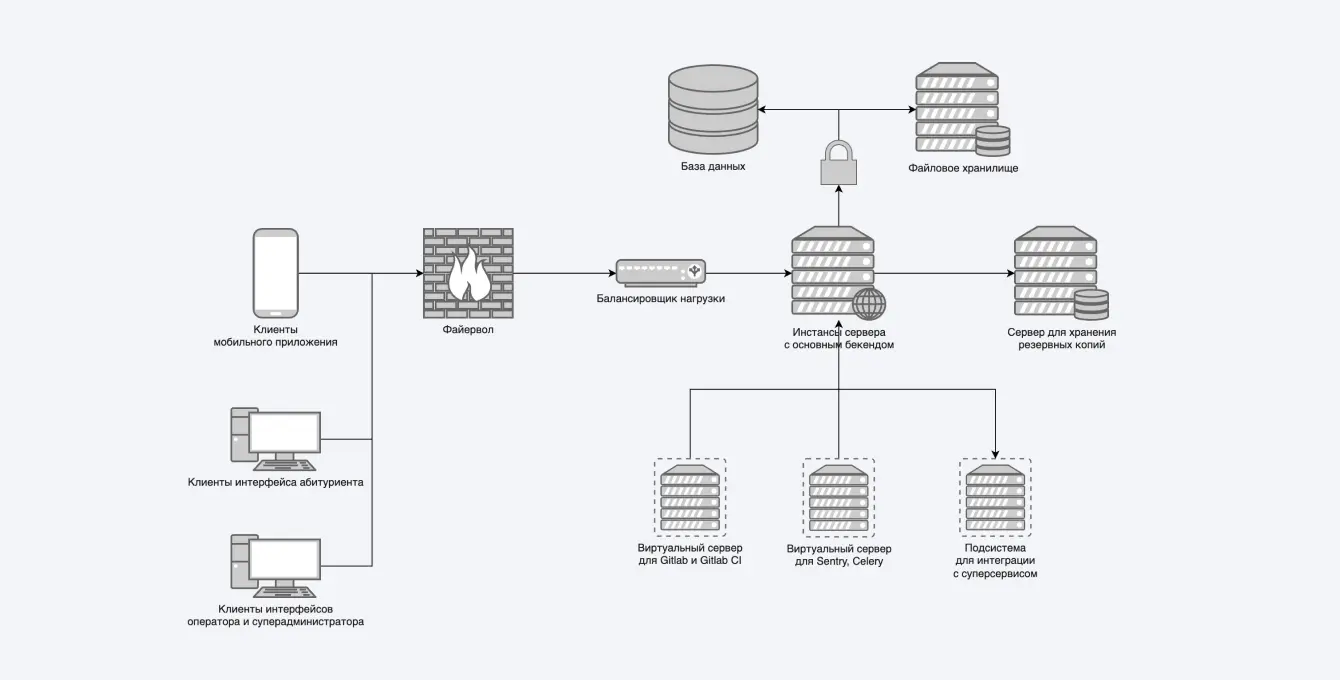
создать информационную систему и мобильное приложение для подачи документов — об этом можно почитать подробнее в кейсе о разработке.
Предпроектный этап
В работе с СФУ большим плюсом было то, что заказчик изначально знал, какой сервис ему нужен, и четко формулировал свой запрос. Сроки также были определены заранее: мы сразу понимали, какой функционал MVP должен быть готов к заданному времени. Поэтому мы пропустили первые, общие шаги аналитики и сразу перешли к сути.
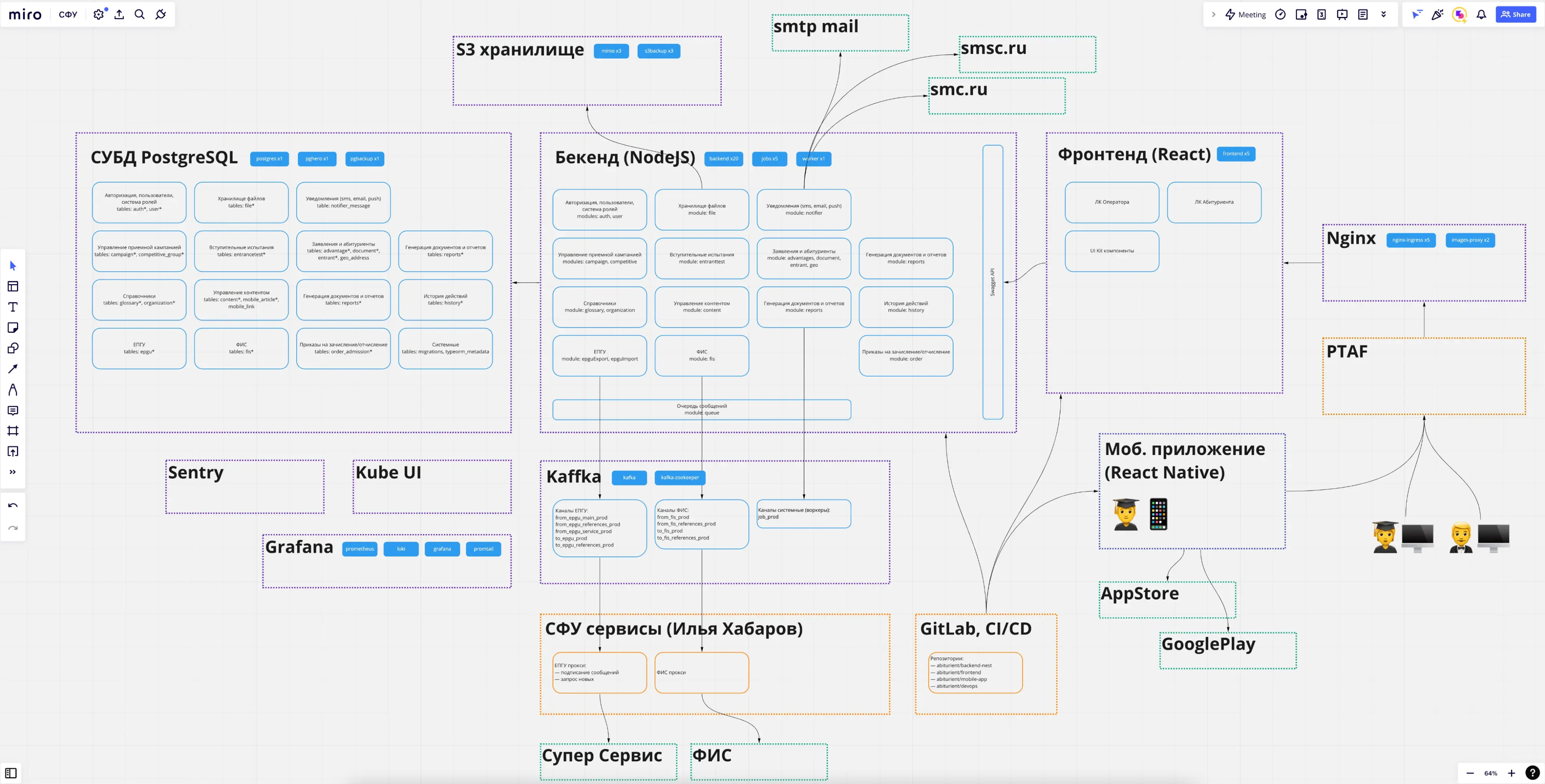
Чтобы определить фронт работы, мы провели несколько установочных встреч, каждая из них длилась по 3–4 часа. За это время заказчик познакомил нас с существующим сервисом, рассказал о его возможностях. Вместе мы определились с тем, какой функционал нужно оставить, какой доработать или добавить, а какой уже не нужен. Чтобы структурировать информацию, полученную от клиента, мы рисовали схемы в Miro и таблицы. Итогом стало понимание, что именно будем разрабатывать и в какой срок нужно уложиться.

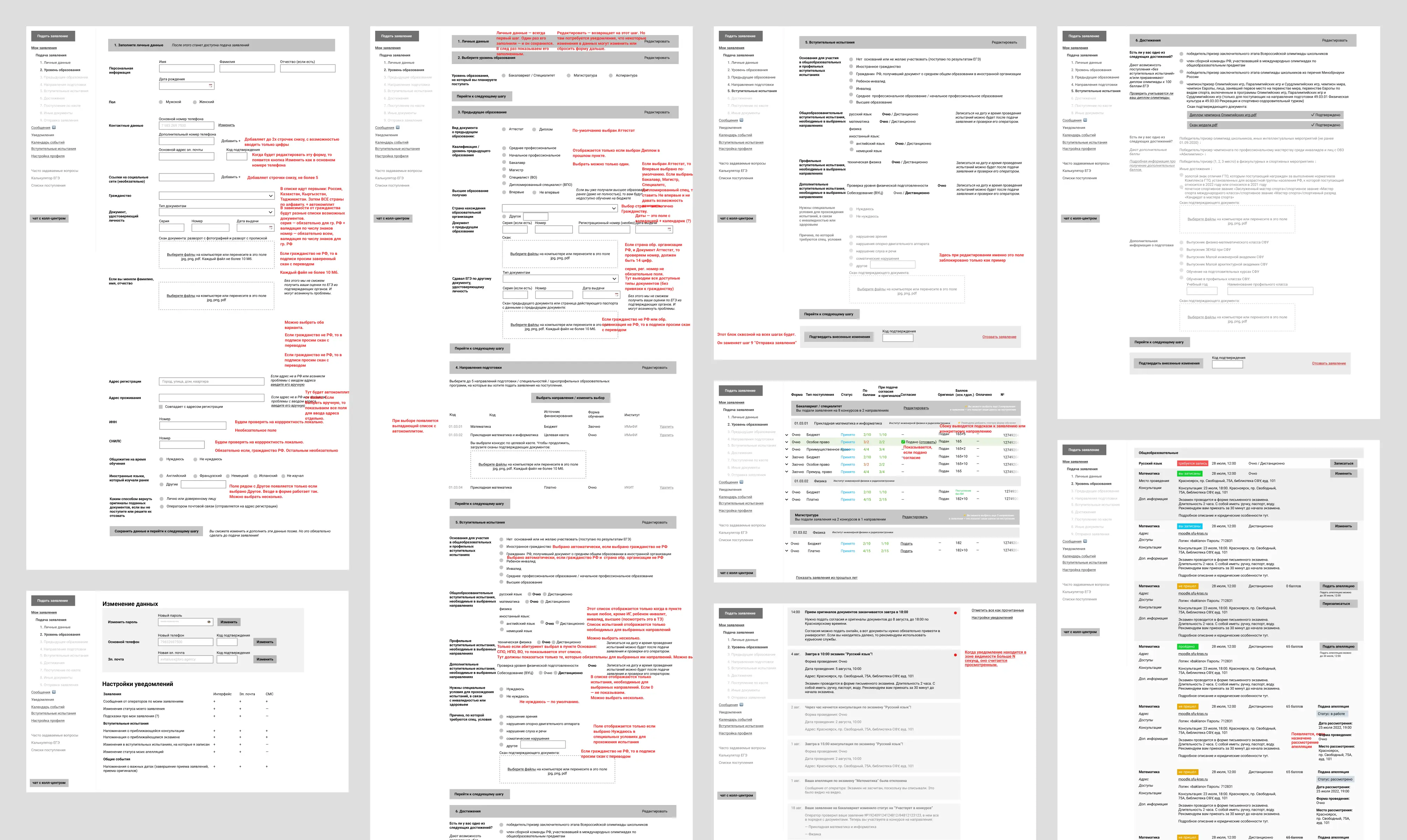
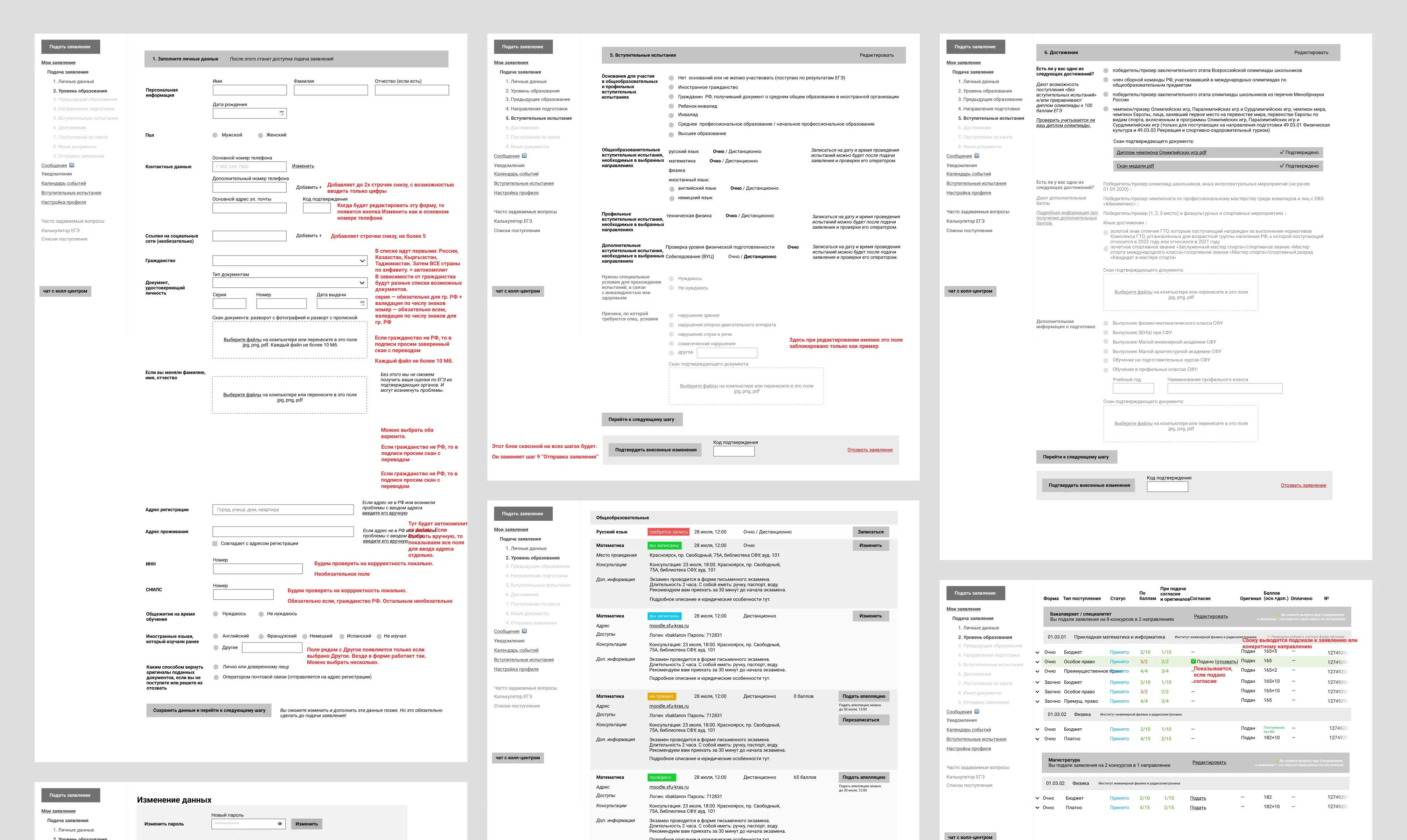
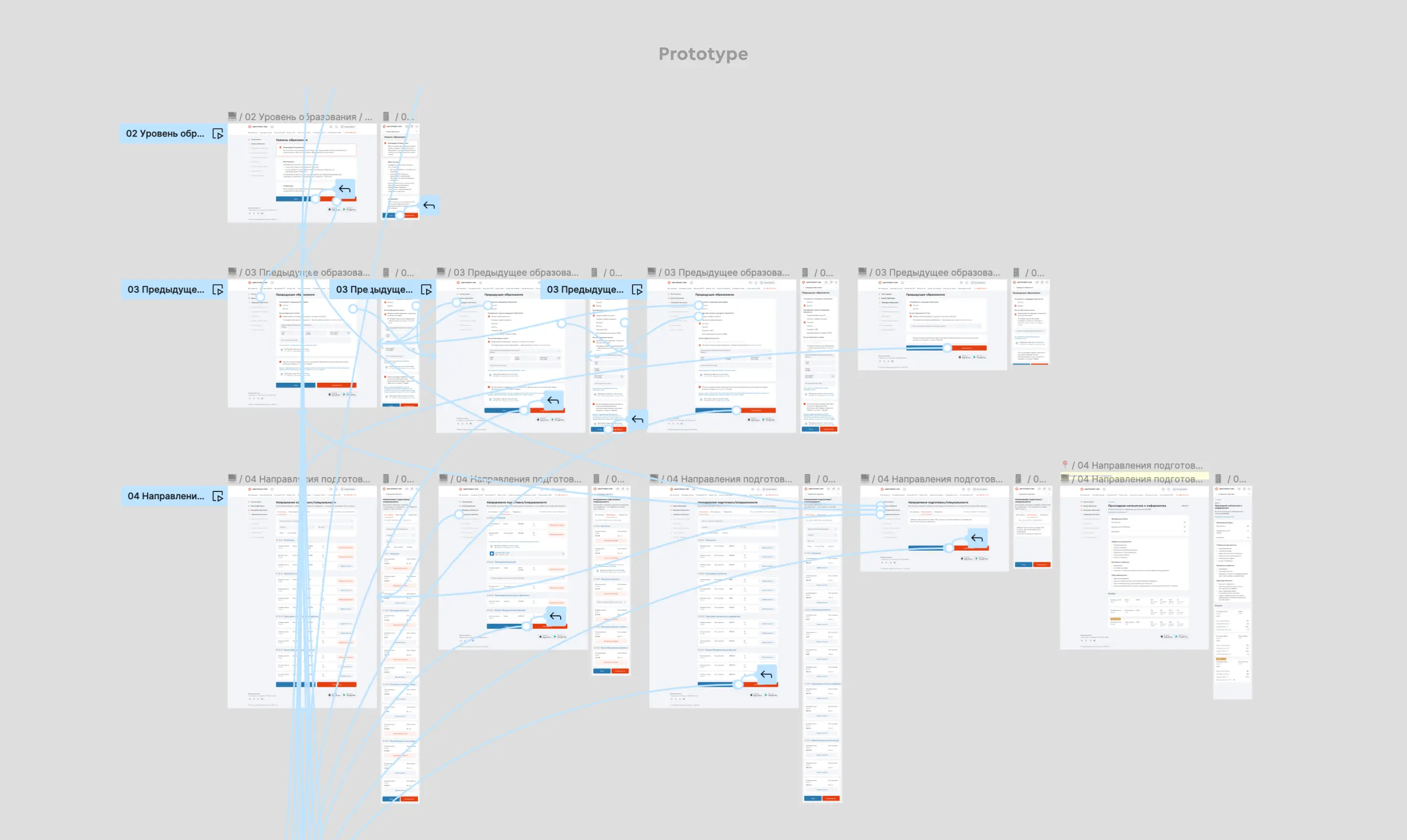
Этап прототипирования
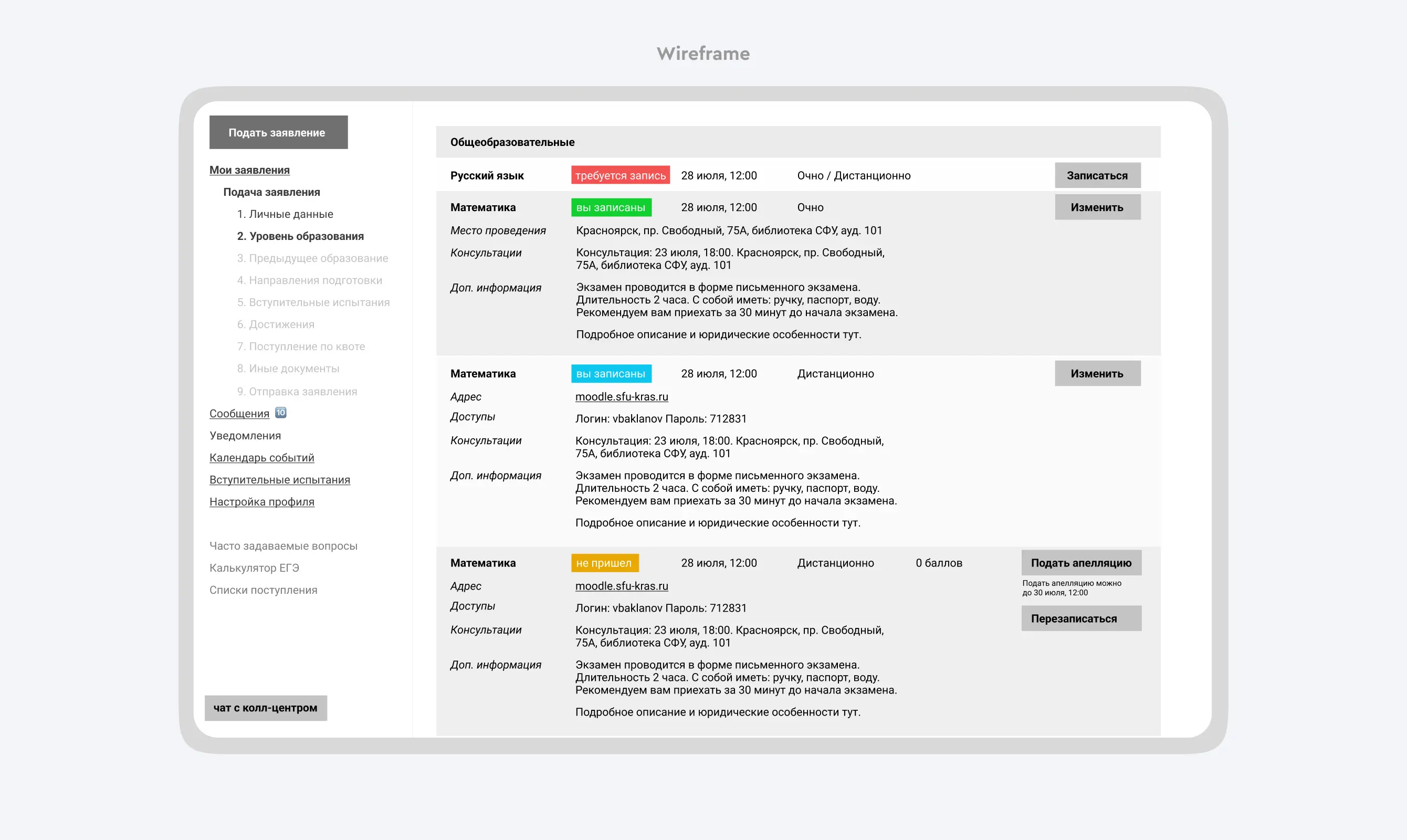
Когда мы собрали всю необходимую для начала проекта информацию, перешли к созданию вайрфреймов в Figma — упрощенных набросков, которые отражают структуру будущих страниц. Наш дизайнер отрисовывал экран, а после этого мы созванивались с заказчиком. Созвоны занимали по несколько часов 2–3 раза в неделю: нужно было детально разобрать каждую страницу, чтобы не тратить время на переделку в дальнейшем. В каждый представленный экран мы совместно с заказчиком вносили изменения и дополнения, максимально подробно определяли, что и как будет работать. Параллельно на этом же этапе составляли и согласовывали техническое задание для разработчиков.

Аналитика и сложные этапы разработки
На основе согласованных прототипов мы перешли к созданию дизайн‑макетов, начали непосредственную разработку системы и пользовательской части. И здесь нас ждала самая сложная и большая проблема: интеграция с сервисом приема документов от Портала госуслуг. Именно она стала одной из причин, которые подтолкнули СФУ к созданию новой информационной системы: настроить обмен информацией между старым сервисом и ЕПГУ было невозможно.
Заказчик заранее обозначил для нас эту сложность. Работу мы начали в январе 2022 года, а в марте от Госуслуг начала приходить новая информация. Из‑за нее мы на ходу вносили изменения в план работы, меняли техническое задание. Благодаря этому разработчики быстро адаптировались к новым условиям, заново настраивали интеграцию. Аналитик продолжал свою работу, пока изменений со стороны суперсервиса Госуслуг не стало слишком много. Приемная кампания должна была вот‑вот начаться, и мы приняли решение не заниматься переписыванием ТЗ и работать «по горячим следам». Это позволило нам сократить время разработки и запустить MVP к началу прием документов.

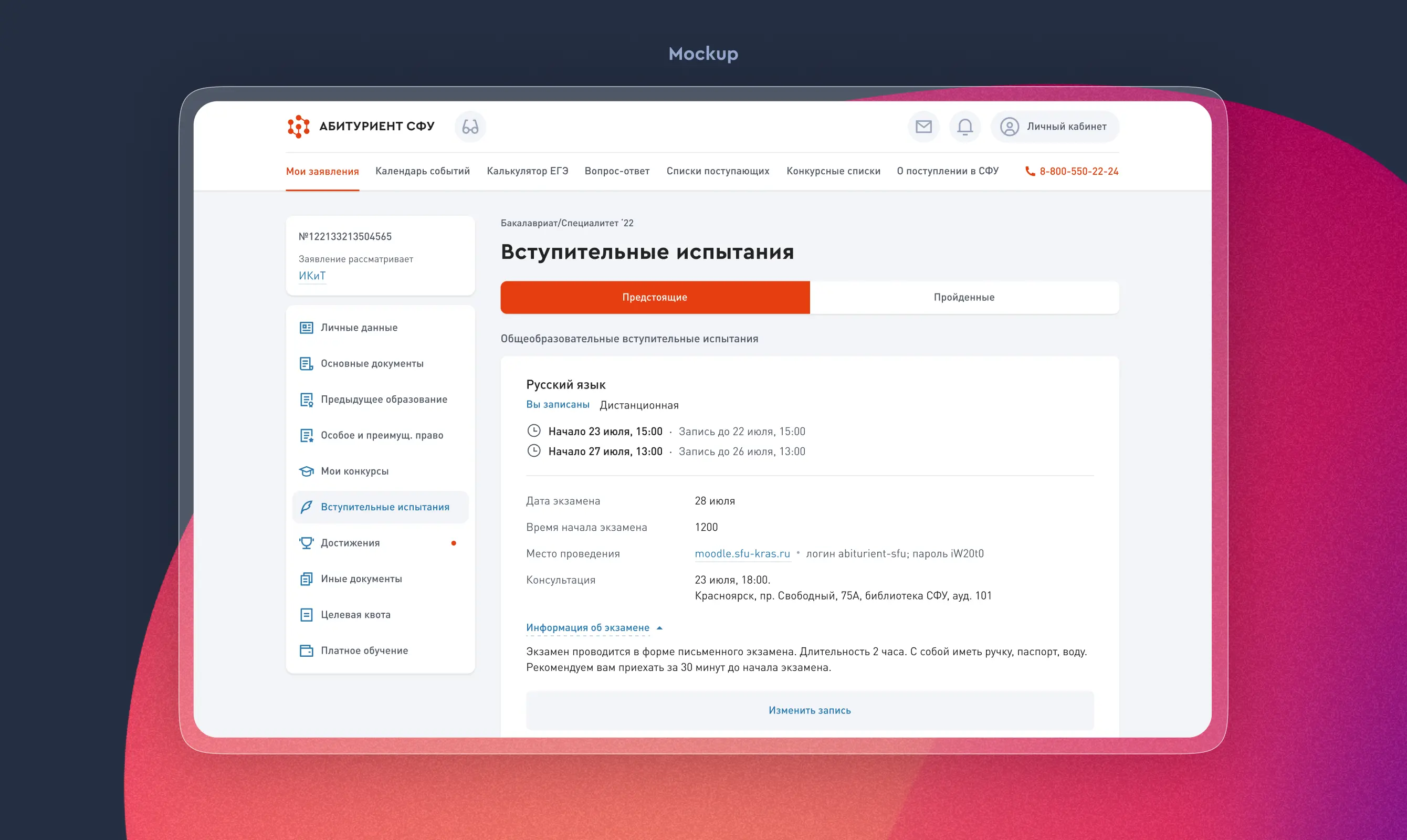
Дизайн АИС «Абитуриент»
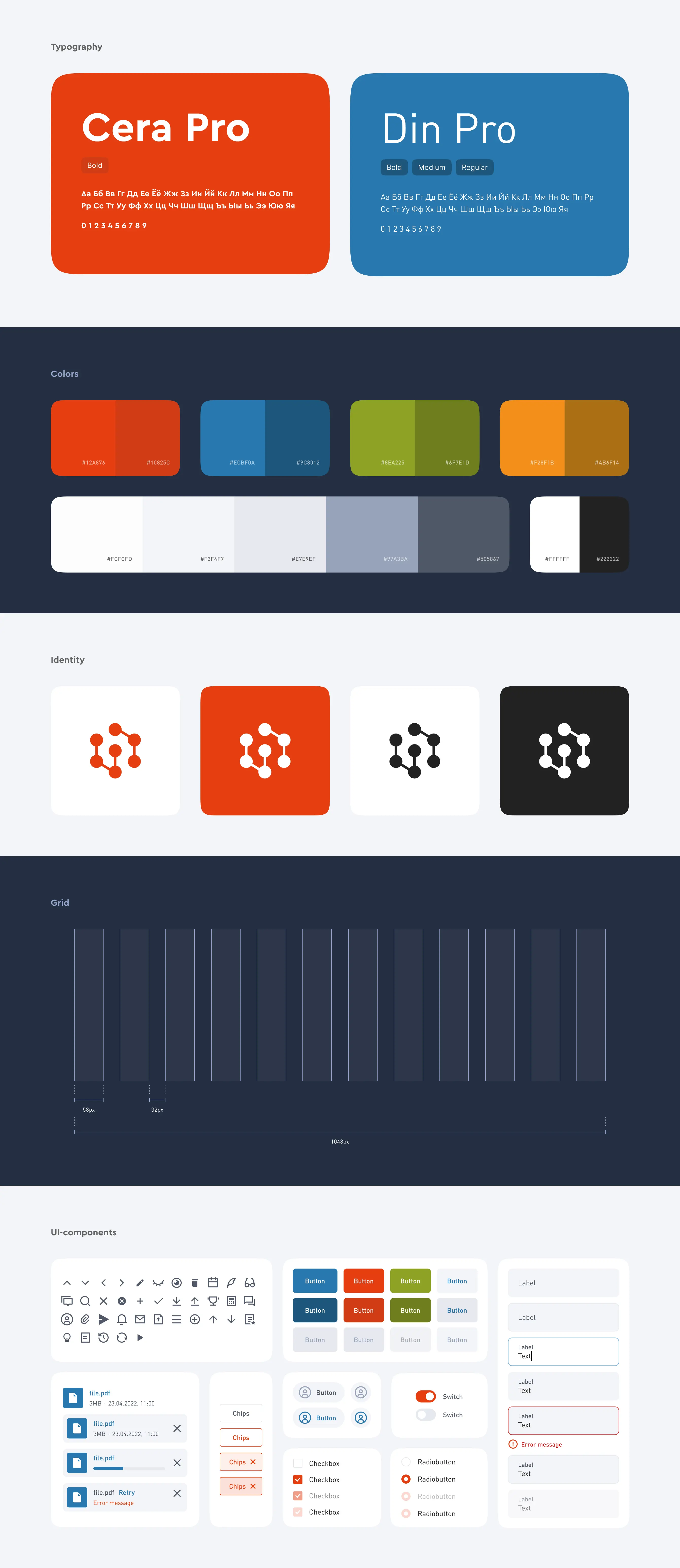
Нам нужно было разработать дизайн для веб‑сервиса и мобильного приложения. В обоих случаях мы использовали корпоративную айдентику СФУ — белый и оранжевый цвета, фирменную символику, шрифты. Общались с сотрудниками вуза, чтобы собрать фидбек, понять их потребности, цели, проблемы и ожидания от интерфейса. Также изучали сервисы из той же ниши, чтобы понять, какие решения работают хорошо, а какие — нет. В результате разработали дизайн‑концепт и UI‑кит проекта.
На основе схематичных вайрфреймов дизайнер сначала разработал мокапы — более детальные примеры страниц, передающие стилистику, настроение проекта. После мы «оживили» их, представив заказчику интерактивные прототипы будущей системы. Учли пожелания и правки от клиента и приступили к разработке UX/UI сервиса в Figma.
Наш дизайнер ориентировался на лучшие UX‑практики, например, статьи Nielsen Norman Group — компании Якоба Нильсена, которая является лидером в исследованиях юзабилити. Эти материалы помогли выбрать подходящие методы и создать качественный пользовательский опыт в АИС «Абитуриент».
При разработки мы использовали UX‑паттерны, например:
закон Фиттса — согласно ему пользователю легче взаимодействовать с крупными близко расположенными объектами, потому что время, необходимое для перемещений курсора, зависит от расстояния до нужного элемента интерфейса, разделенного на его размер;
закон близости — достаточно близкие друг к другу объекты воспринимаются пользователями, как единая группа;
закон внутреннего и внешнего — расстояния внутри объекта должны быть меньше или равны расстояниям между объектами.
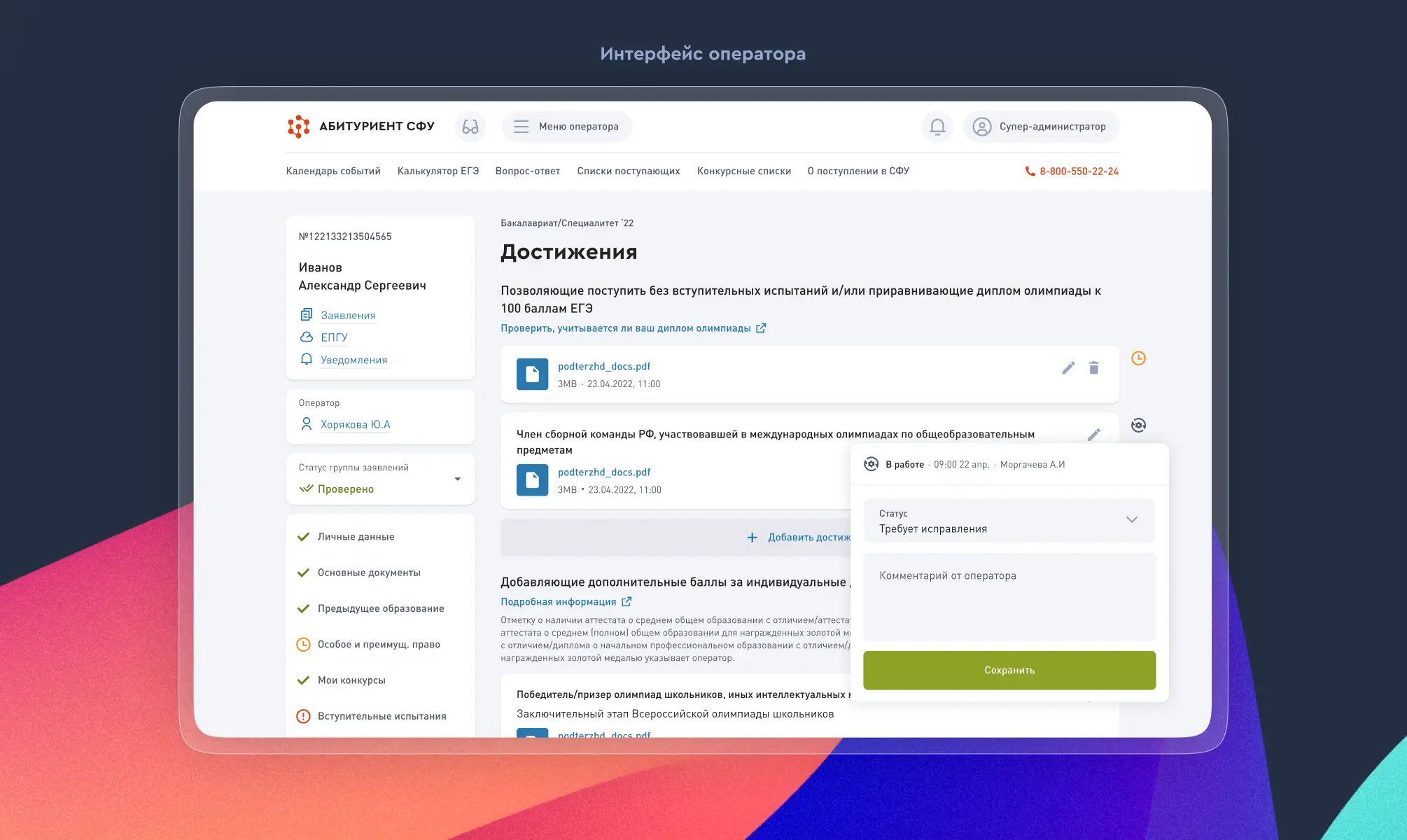
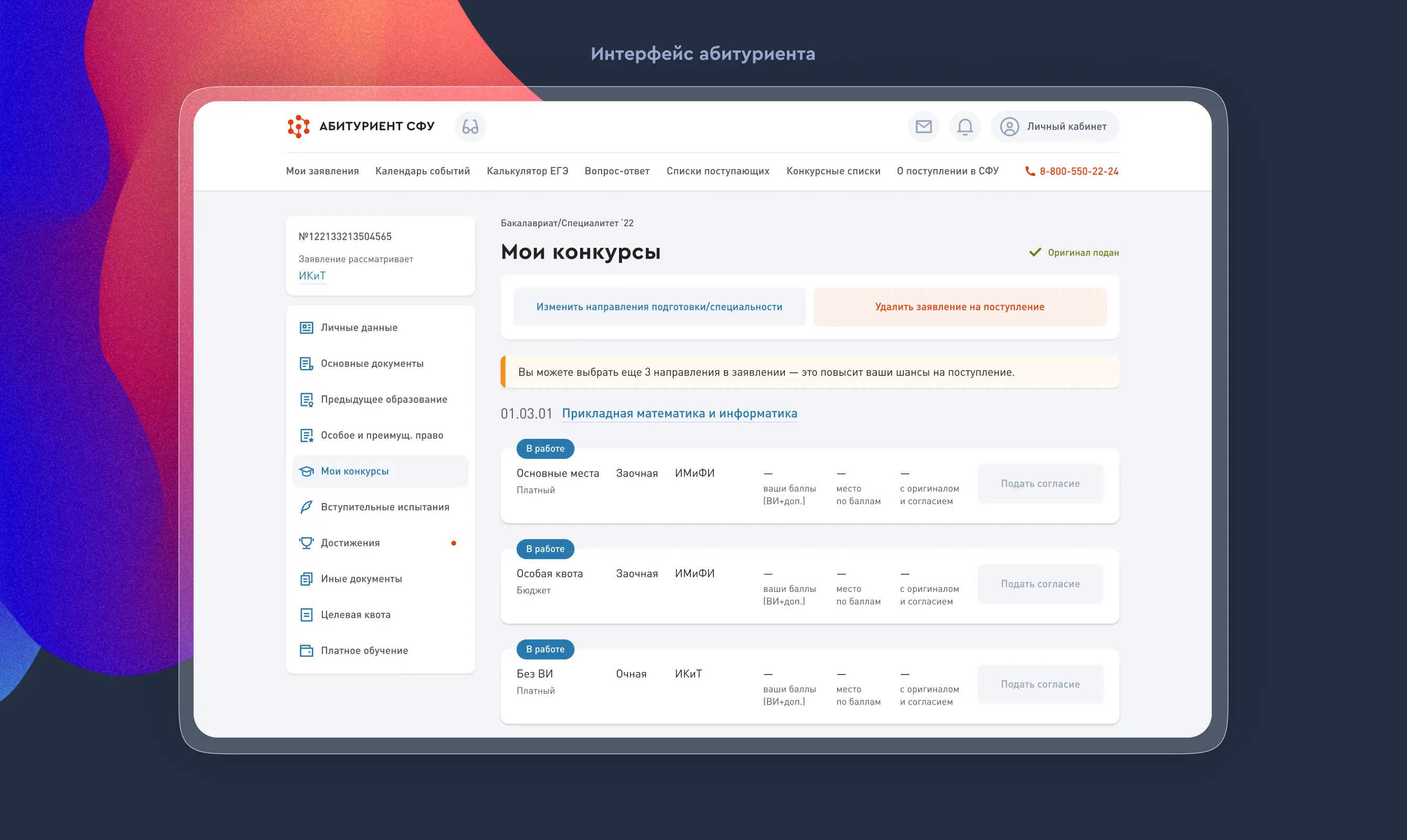
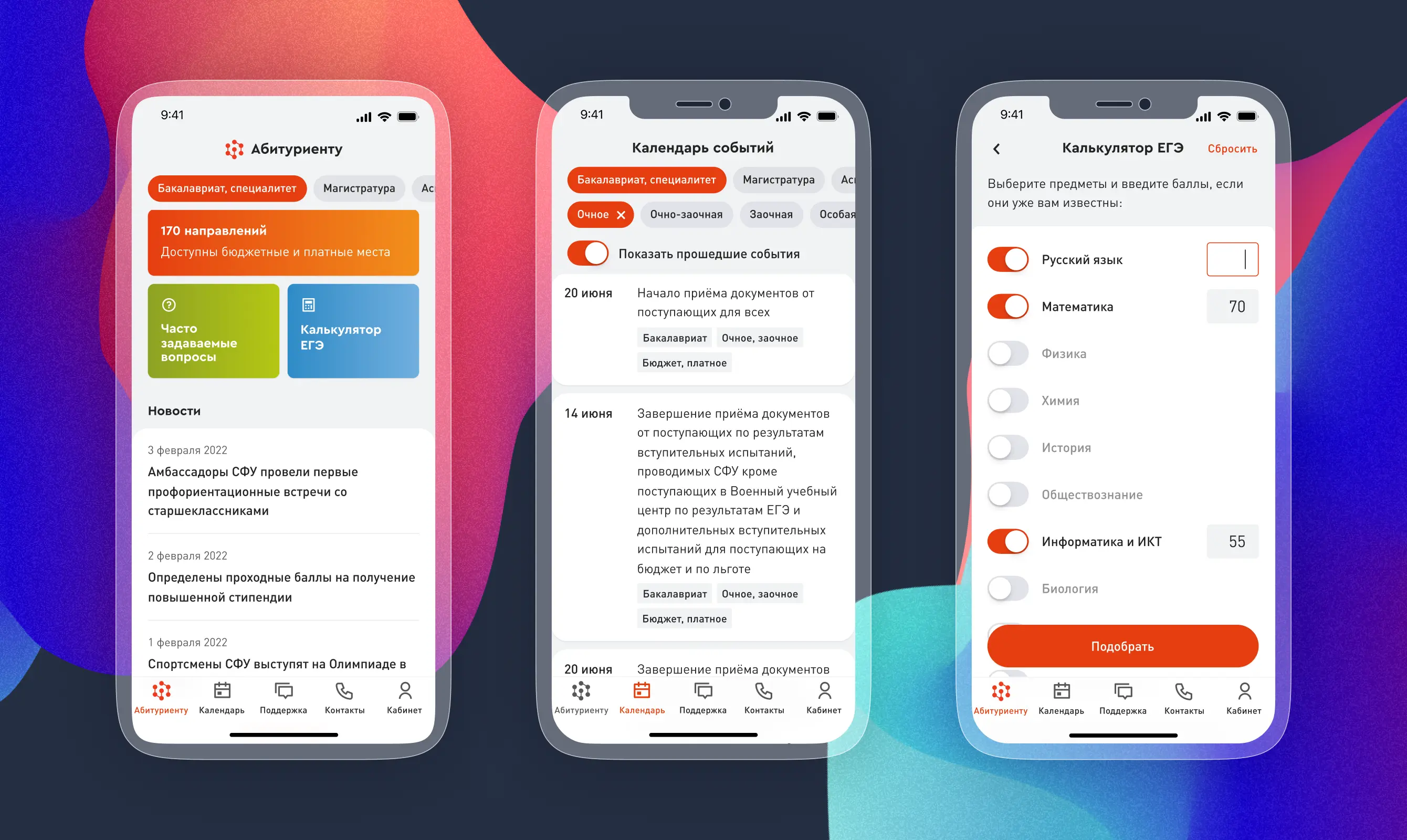
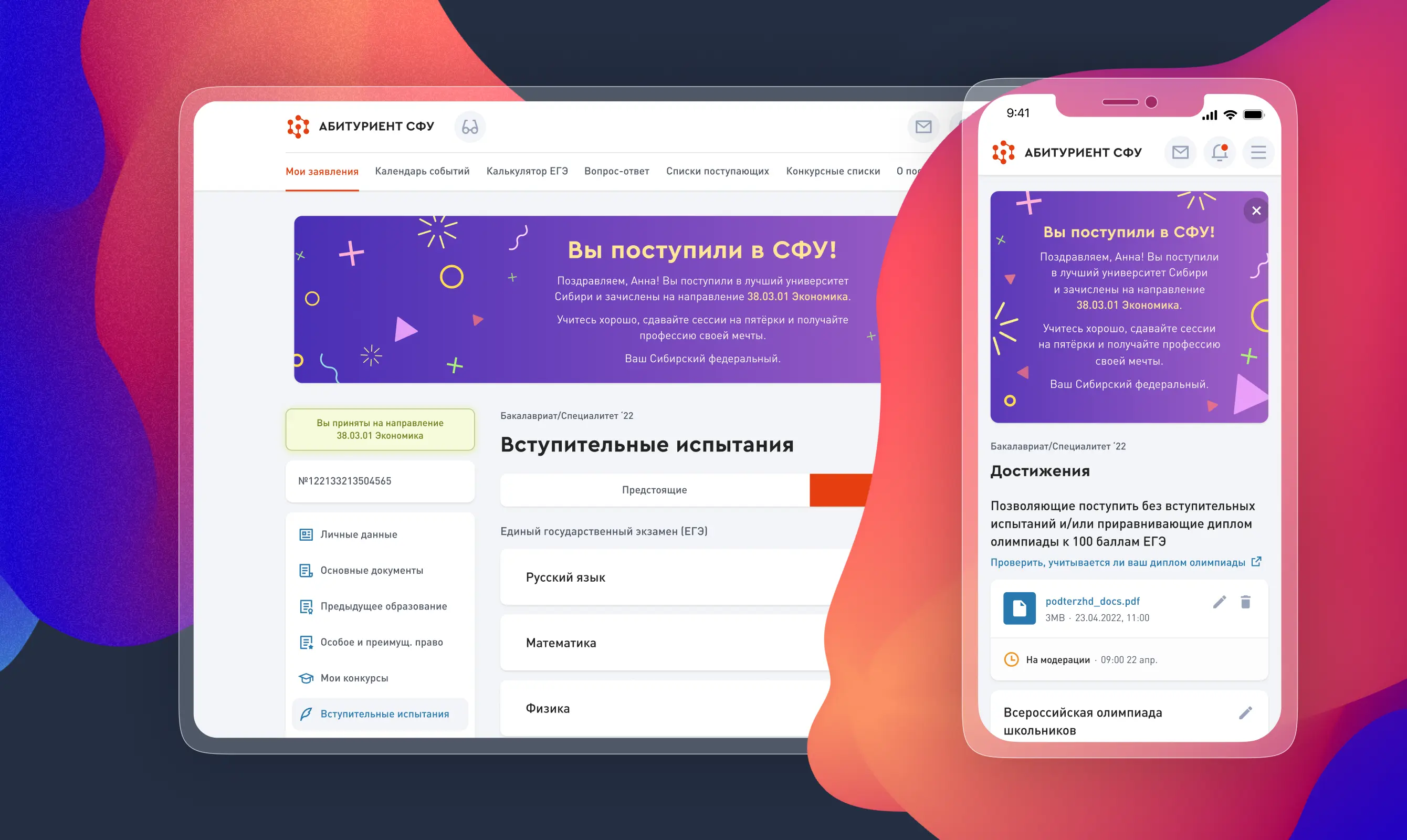
Сделали страницы системы минималистичными, «чистыми» — так информация на них воспринимается легче. Проработали пользовательские сценарии как для абитуриентов, так и для сотрудников приемной комиссии, и создали интерфейс, в котором невозможно «заблудиться». Даже человек без опыта работы легко разберется в сервисе для операторов, а абитуриенту не нужно проходить квест, чтобы отправить в вуз свое заявление. Напротив, логика системы «ведет» пользователя, не давая ввести неправильные данные.
Отдельно создали экраны мобильного приложения для абитуриентов, которое дает доступ ко всему необходимому функционалу приложения. Разработали удобную главную страницу, личный кабинет, калькулятор ЕГЭ, разделы новостей, конкурсных списков, FAQ и другие.

Результаты
Мы изучили работу приемной комиссии СФУ: общались с руководством вуза, опрашивали сотрудников, выявляли проблемы старого сервиса. Результаты аналитики мы применили для создания структуры АИС «Абитуриент» — определили, какие элементы нужны, а от каких идей лучше отказаться. При разработке интерфейса опирались на исследования мировых UX‑компаний. В результате дизайн получился легким, понятным, простым в использовании как для сотрудников вуза, так и для поступающих.
Создали комплексное IT‑решение для сотрудников и абитуриентов крупнейшего вуза за Уралом. АИС использовалась во время приемных кампаний 2022 и 2023 года и собрала много положительных отзывов от операторов и поступающих. Мобильное приложение сделало подачу документов проще, позволило заверять их простой электронной подписью и отслеживать статус. Продуманный интерфейс сервиса для сотрудников комиссии позволяет автоматизировать их работу и обрабатывать заявления быстрее и эффективнее.

Свяжитесь с нами